rich menu的API有做更新了喔
最新的API還是在官網看過,
如果上傳圖片時遇到404,那應該是因為URL沒有更新的原因,
請參考官網
======================2021/02/24更新↑============================
今天先來介紹個實用的主題,
關於Rich Menu,有用過LINEBOT經驗的朋友應該不陌生,
就是在進入LINEBOT帳號之後,會出現在畫面下方的按鈕選單,
每個LINEBOT內建可以最多放置1000個Rich Menu,
關於Rich Menu的使用,
也是能夠讓使用者在自己設計的LINEBOT最容易上手的方法,
因此在這邊先簡單的說明一般是怎麼來進行Rich Menu的更新囉,
首先需要具備兩個東西:
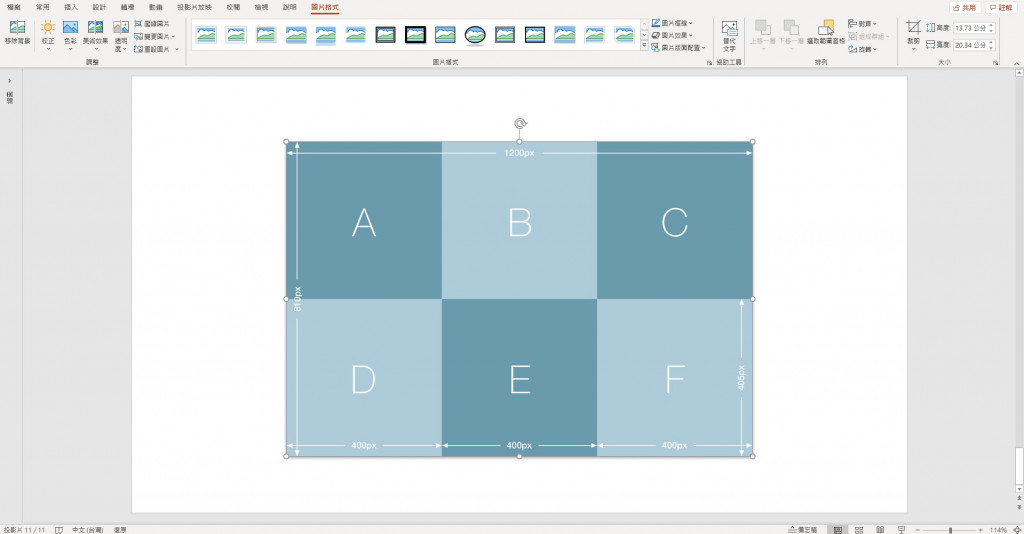
1.符合規格的圖片(尺寸為2500x1686、2500x843、 1200x810、 1200x405、800x540、800x270等,容量1MB內)
2.定義圖片中各區塊功能的JSON格式內容
第一個部分的準備相對比較容易,
最陽春的方法可以透過PPT製作後,
另存一個圖片,再用小畫家編輯來修改尺寸即可,

而定義不同位置的功能,
建議可以使用LINE官方提供的LINE Designer做編輯,

上圖是LINE Designer的程式首頁,使用流程如下:
1.下載並安裝LINE Designer
2.開啟程式,並選擇開啟新的專案,輸入LINEBOT名稱與公司名稱,以建立一個專案
3.在專案中選擇圖文選單功能頁面點選+號,並且在此新增第一階段準備好的圖片及圖片尺寸等
4.右上角的預覽視窗圖片中,可在任意位置以滑鼠拉出一個個矩形區域
5.點選各別矩形,即可於動作的選單中設定,一共可以有以下幾種動作:
(1)訊息動作:按下選單後,由使用者端發送文字訊息
(2)URI動作:按下選單後,進入URI連結
(3)回傳動作(Postback)
(4)網頁應用程式動作(LIFF)
(5)日期時間選擇器動作(datetimepick)
※其中的文字就是會以使用者角度傳送的訊息內容,資料就是會以postback的方式傳送給LINEBOT的訊息內容
完成了上述的設定之後,右下角就會產出JSON格式的設定檔案,
將JSON文字複製後備份,這樣就準備好了需要製作richmenu的素材囉。
接著要將這兩個素材上傳變成可以顯示在LINE裡面呈現,
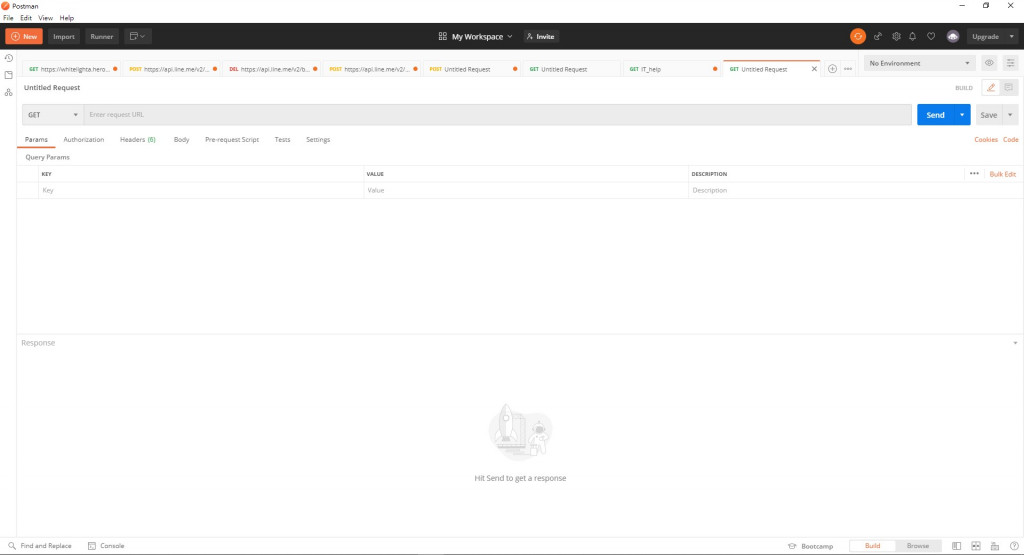
首先要先下載POSTMAN這個API測神器,
下載並安裝完成POSTMAN之後,
開啟POSTMAN會看到類似這樣的畫面,

POSTMAN是一個可以透過介面化的操作方式,
對特定URL進行GET、POST、DELETE等互動的程式,
在左上角點擊建立一個NEW Request,
在New Request當中,
我們可以嘗試先建立一個新的Rich Menu,
1.在Authorization視窗中左邊選擇Bearer Token,右邊貼上LINE Channel的Access Token,
2.Headers中,新增一欄位,Key為Content-Type,Value為application/json
3.body選擇raw,並將剛剛設定的JSON格式內容貼上在這個區域
4.URL輸入https://api.line.me/v2/bot/richmenu
5.Method選擇POST,並按下Send
若完成上傳,則下方的Response會顯示:
{
"richMenuId": "richmenu-81cf71a56e8f12f2516e10xxxxxxxxxx"
}
這樣代表已經成功將richmenu上傳到LINEBOT帳號中了,
但是因為很可能之後會忘記原本設定的的richmenu ID,
所以現在最重要的是把這個richmenu ID記錄下來,
建議是建立一個PPT檔案名為Richmenu,
並將圖片與JSON內容及richmenu ID都放一起,
除了方便未來指定給特定user以外,
也可以避免忘記過去做的設定,
接下來要把圖片跟這個richmenu ID對應起來,
方法也是透過POSTMAN上傳圖片,設定如下:
1.Authorization維持本來的設定
2.Headers中,Key一樣為Content-Type不變,Value改成image/jpeg
3.body選擇binary,並在選擇檔案為原來準備好的圖檔
4.URL輸入(richmenuID設上面那個):https://api.line.me/v2/bot/richmenu/{richMenuId}/content
5.Method選擇POST,並按下Send
若成功上傳,則Response顯示:
{}
這個時候如果是第一次上傳richmenu,
就能在LINEBOT的個人訊息視窗中可以看到選單,
如果是要將這個新的richmenu設定為預設選單,
以POSTMAN設定方法如下:
1.URL:https://api.line.me/v2/bot/user/all/richmenu/{richMenuId}
2.Method選擇POST,並按下Send
若成功上傳,則Response顯示:
{}
到這邊,就完成了Richmenu建立的過程,
如果要更新Richmenu,或指定用戶顯示不同的Richmenu,
都可以用POSTMAN來進行,當然也可以使用python中的requests套件來操作,
相關的API URL以及功能整理如下:
1.上傳圖片
POST https://api.line.me/v2/bot/richmenu/{richMenuId}/content
2.下載圖片
GET https://api.line.me/v2/bot/richmenu/{richMenuId}/content
3.建立Rich Menu
POST https://api.line.me/v2/bot/richmenu
4.拿取Rich Menu內容
GET https://api.line.me/v2/bot/richmenu/{richMenuId}
5.刪除Rich Menu
DELETE https://api.line.me/v2/bot/richmenu/{richMenuId}
6.拿取Rich Menu清單
GET https://api.line.me/v2/bot/richmenu/list
7.為指定user設置richmenu
POST https://api.line.me/v2/bot/user/{userId}/richmenu/{richMenuId}
8.解除對指定user的設置
DELETE https://api.line.me/v2/bot/user/{userId}/richmenu
9.查看指定user的richmenu ID
GET https://api.line.me/v2/bot/user/{userId}/richmenu
10.為多個user 同時設置richmenu(Requests body要夾帶一個userID list)
POST https://api.line.me/v2/bot/richmenu/bulk/link
11.為多個user 同時解除設置richmenu(Requests body要夾帶一個userID list)
POST https://api.line.me/v2/bot/richmenu/bulk/unlink
12.設置預設的richmenu
POST https://api.line.me/v2/bot/user/all/richmenu/{richMenuId}
13.取得預設的ID
GET https://api.line.me/v2/bot/user/all/richmenu
14.取消預設的richmenu
DELETE https://api.line.me/v2/bot/user/all/richmenu
以上的API都可以透過POSTMANE或python code進行操作,
包括讓User點選某個選單後,透過postback觸發更換Richmenu的目的,
在python當中如果要用戶導向指定的Rich Menu,
使用方法如下:
#將指定id的user轉向指定的rich_menu
line_bot_api.link_rich_menu_to_user(user_id,rich_menu_id)
這大概就是Richmenu的基本操作方式囉~
